요즈음 반응형 홈페이지 또는 반응현 웹(Responsive Web)이 인기 이다.
하지만 아직도 PC최적화+모바일 최적화 형태로 사이트를 제작하는 업체도 많다
어느 형태로 제작하는가는 고객의 선택이지만 좀더 새부적으로 문제점과 장단점을 알아보자 .
1. 반응형 웹이란 ?
반응형 웹이란(Responsive Web) 디스플레이 종류에 따라 화면의 크기가 자동으로 최적화되도록 조절되는 웹 페이지를 의미한다.

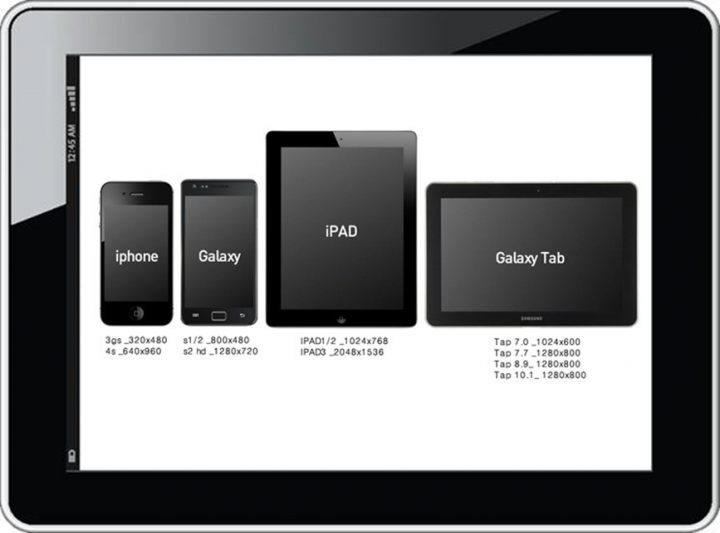
반응형 웹은 웹 프로그램(WEB)이 화면크기에 따라 반응(Responsive)한다는 뜻으로 PC홈페이지 + TAB + PAD + Mobile의 화면 크기에 맞게 자연스럽게 변화되어 표현되는 웹사이트(WEB Site)를 의미 한다
반응형 웹이 인기를 끄는 이유는 인터넷(WEB)을 검색하고 볼 수 있는 장비가 다양화되면서 기기에 적합한 화면으로 정보를 제공하는 것이 효과적이기 때문이다.
기존에는 PC최적화 사이트(PC용 사이트), 모바일 최적화(스마트폰 최적화 사이트)를 각각 제작하여 PC홈페이지는 PC에서 모바일 홈페이지는 스마트폰에서 잘 보이도록 하는 방법을 사용하였다.
2. 반응형 웹의 장단점 분석
반응형은 웹(WEB) 프로그램의 종착지 인가? 다시 말해 반응형웹으로 제작되면 무조건 좋은 것 인가? 단점은 없는가 ?
만일 PC최적화+모바일최적화 형태로 운영되는 경우와 반응형 웹사이트 하나로 운영하는 경우를 선택해야 한다면 어느 경우를 선택할 것 인가?
가급적 정확한 분석을 위하여 다음의 경우를 가정 한다
1. PC최적화+모바일최적화로 각각 제작하여 운영하는 경우와 반응형 웹사이트 하나로 운영하는 경우로 가정한다.
2. 템플릿(제작 TOOL)로 제작하는 경우는 제외하고 분석한다.
제작 TOOL로 웹사이트를 제작하여 운영하는 경우 호완성, 확장성, 이식성, 편리성 면에서 비교의 범위도 넓어질 뿐만 아니라 차이점을 구별하기에는 고려해야 할 사항이 많기 때문에 제외한다.
▣ 반응형 웹의 장점 분석
반응형 웹은 하나의 디자인페이지로 PC, Mobile을 동시에 표현하게 되고 기기에 따라 별도로 콘텐츠를 제작하지 않아도 되기 때문에 콘텐츠를 관리하기 편리하다.
반응형웹은 기본적으로 모든 기기와 브라우저에서 거부감 없는 화면을 제공할 수 있습니다.
① PC최적화 + 모바일 최적화와 비교하여 반응형은 관리하기 편리하다(관리의 편리성)
② PC최적화 + 모바일 최적화와 비교하여 반응형은 사용하기 편리하다(사용의 편리성)
② 확장성이 떨어진다
반응형 웹으로 구성된 사이트의 구조를 변경하거나 추가 개발하는 경우 PC최적화+모바일 최적화를 각각 구조 변경하거나 추가하는 경우보다 어렵고 고려해야할 사항이 많다고 할 수 있다. 즉 확장성이 떨어진다고 할 수 있다.
③ 느리게 반응한다
반응형 웹은 모든 기기에 같은 HTML를 전송하고 다른 CSS와 이미지 파일을 표현 한다. 이를 위해서 미디어 쿼리를 사용하는데 기기의 다양성 및 브라우저의 다양성 때문에 반응 속도에 문제가 생기는 경우가 발생할 수 있다.
더구나 모바일 기기 들은 PC 보다 긴 호출시간을 필요로 하고 결국 호출 시간은 일반 홈 네트워크에 비해 5~10배 정도 길게 되는데 사용자는 이 시간을 기다리지 않는다.
이같은 단점을 보완하기 위해서는 프로그램적으로 더 많은 부분을 고려해야 한다

3. 결론 ?
대다수의 웹 서비스를 사용하는 이용자는 반응형이 무엇이고 PC최적화+모바일최적화가 무엇인지를 구분할 이유가 없다.
사용자에게는 내가 검색한 사이트가 빠르게 검색되고 필요한 정보를 찾을수 있으면 만족이다.
이용자는 단지 필요한 정보를 검색하고 다른 사람에게 전달하거나 물품을 구매하거나 알고자 하는 정보를 얻으면 되는 것이다.
결국 사용자는 반응형이 중요하지 않고 좋은 품질(정보)의 웹사이트이면 만족하는 것이다.
따라서 반응형 사이트로 구축하던 PC 최적화+ 모바일 최적화로 구축 하던 사용자가 만족할 수 있는 사이트를 만드는 것이 중요하다.
모바일 기기가 지금과 같이 빠르게 발전하고 네트워크 기술이 발전한다고 가정했을 경우 반응형 웹으로 사이트를 개발 해야 한다는 것을 전적으로 동의한다.
하지만 고품질의 이미지를 많이 사용하는 경우 또는 많은 고품질 콘텐츠를 자주 등록해야 하는 경우 반응형으로 제작할 때 스마트폰상에서 느리게 반응할 수 있다는 점을 고려해야 한다.
사이트 개발은 오직 사용자의 입장에서 필요한 정보를 빠르게 얻을 수 있고 이용자의 목적을 달성하는 방향으로 개발이 되어야 한다.
제작자 중에는 반응형이 관리하기 편하다, 구매율이 상승된다, 마케팅 하기 유리하다 등의 표현을 하는 경우가 있으나, 이는 올바른 판단이 아니라고 생각한다.
현 시점에서 반응속도 및 정보제공 속도에 문제가 없는 경우라면 반응형 웹으로 제작하는 것이 좋고, 콘텐츠의 량이 많고 고화질 이라면 반응형이 유리하지만은 않다고 판단된다


 상담신청
상담신청 견적신청
견적신청 신청 조회
신청 조회 고객지원
> 고객자료실
고객지원
> 고객자료실 